Oracle为JavaFX提供了可视化的布局工具JavaFX Scene Builder,用来替代繁琐的界面设置代码和脑补预览,并可以方面地将界面控件与逻辑代码绑定,点击进入官方下载。
JavaFX Scene Builder其实是一款JavaFX使用的FXML编辑器,类似于android的布局系统,初步使用了一段时间,发现体验很不错,要优于大部分Swing插件,当然比起微软的那一套还有差距。得益于JavaFX优雅的设计,它在使用时不需要设置一大堆容器和复杂的布局,基本上拖拖拽拽和简单的设置就能实现大部分布局,此外还支持css以及界面预览功能,可以简单查看实际运行效果。
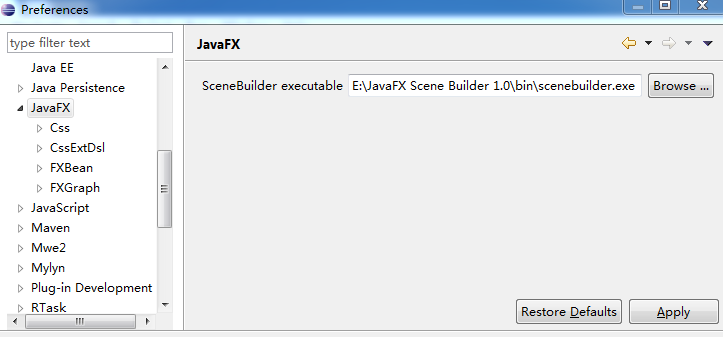
上一篇文章介绍了eclipse的JavaFX插件e(fx)clipse,现在可以在eclipse中设置JavaFX Scene Builder的目录,以便直接在eclipse中右击编辑FXML,如图:

下面讲解如何把JavaFX Scene Builder编辑的界面使用在JavaFX中,关于拖拽界面和设置属性的这些功能,基本上接触过应用开发的朋友都可以轻松上手,这里不再阐述,想要详细了解可以参考官方教学。
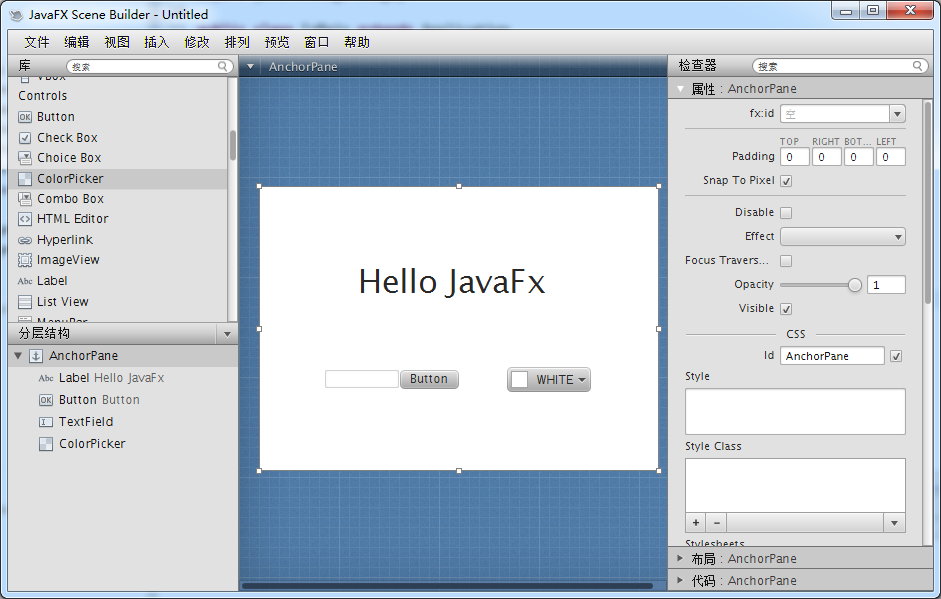
首先,使用之前文章介绍过的方法新建JavaFX工程和入口类,然后开打JavaFX Scene Builder,如图,我们编辑一个界面,在界面上添加一个Label,一个TextFeild,一个Button,一个ColorPicker,显而易见这个界面是用来简单实现修改Label的字体颜色和字号功能。

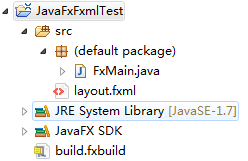
点击菜单里的保存,将FXML保存到工程中入口类的同级目录。

在void start(Stage primaryStage)方法中键入如下代码,即可使用此布局构建应用:
@Override |
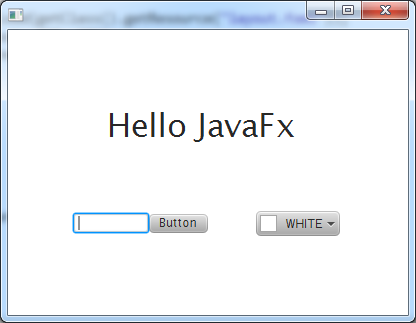
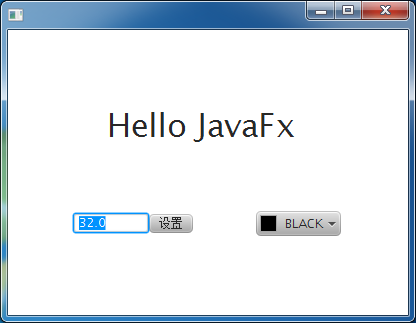
点击运行,查看效果:

看,这就是我们刚才编辑的那个界面,不过点击上面的控件没有任何效果,因为我们还没有绑定逻辑代码嘛。接下来,我们在入口类的代码中定义要用到控件:
@FXML @FXML @FXML @FXML |
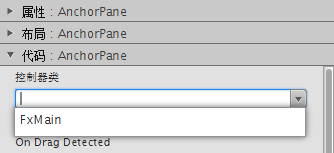
这里的@FXML标签是为了让JavaFX Scene Builder可以识别并绑定控件id。打开刚才编辑的布局,选中最顶层的Pane,在其属性中的代码选项里有个“控制器类”的属性,这里选择我们刚才键入上面代码的入口类,如图:

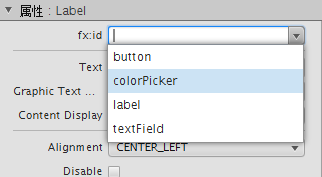
绑定好控制器类以后,再选中各个控件,即可绑定到我们刚才在代码中定义的控件,如图:

按步骤完成所有控件绑定以后,我们就可以开始编辑代码啦。观察发现,TextField需要显示文本的初始字号,ColorPicker也要显示默认颜色,我们需要对这几个控件进行一些初始化,这里可以覆盖initialize()方法来完成,代码如下:
@FXML |
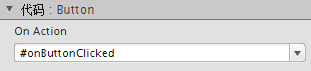
接下来实现点击按钮修改文本标签字体大小和颜色,需要在控制类中加入带有@FXML的事件,同样在布局中进行绑定,当触发相应事件以后,JavaFX会触发事件方法:
@FXML |

点击运行,大功告成!

工程源码:点击下载

发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。